一、引言
在现代工业生产和各类设施运行中,设备的稳定运行至关重要。为了确保设备能够高效、可靠地工作,及时了解设备的状态是关键。而设备状态监控一定要直观,只有这样才能让操作人员和管理人员迅速掌握设备的运行情况,及时发现问题并采取措施。在众多的监控方式中,可视化大屏无疑是最适合设备状态监控这个工作的。它以其独特的优势,为设备管理带来了全新的体验。

二、设备状态监控直观的必要性
- 对问题发现的帮助
设备在运行过程中,可能会出现各种问题,如故障、性能下降、异常磨损等。如果设备状态监控不直观,操作人员和管理人员就很难及时发现这些问题。而直观的设备状态监控可以通过清晰的图表、图像和数据展示,让问题一目了然。
例如,在一个工厂的生产线上,如果设备的温度、压力、转速等参数能够以直观的方式显示在可视化大屏上,操作人员就可以很容易地发现参数的异常变化。比如,当设备温度过高时,大屏上的温度曲线会迅速上升,同时可能会出现红色的警示标志,这样操作人员就可以立即采取措施,如停机检查、降温处理等,避免设备因过热而损坏。

此外,直观的设备状态监控还可以帮助管理人员发现潜在的问题。通过对设备运行数据的长期监测和分析,可以发现一些趋势性的问题,如设备性能逐渐下降、零部件磨损加剧等。这些问题在早期可能不太明显,但通过直观的可视化展示,可以提前发现并采取预防措施,避免问题的进一步恶化。
- 提升工作效率方面
直观的设备状态监控可以大大提升工作效率。在传统的设备管理中,操作人员和管理人员需要通过查看各种报表、数据记录等方式来了解设备的状态,这不仅费时费力,而且容易出现遗漏和错误。而可视化大屏可以将设备的状态信息集中展示在一个屏幕上,操作人员和管理人员可以在第一时间获取所需的信息,无需再花费大量的时间去查找和整理数据。
例如,在一个大型的物流中心,有大量的运输设备和仓储设备需要管理。如果使用传统的管理方式,管理人员需要查看各个设备的运行记录、维修记录等,然后进行综合分析才能了解设备的整体状态。而使用可视化大屏后,管理人员可以直接在大屏上看到所有设备的位置、运行状态、故障情况等信息,从而可以迅速做出决策,如调度设备、安排维修等,大大提高了工作效率。

此外,直观的设备状态监控还可以促进团队协作。在一个复杂的生产系统中,不同的部门和岗位需要密切配合才能确保设备的正常运行。通过可视化大屏,各个部门和岗位的人员可以同时看到设备的状态信息,从而可以更好地协调工作,提高团队的协作效率。
三、可视化大屏的优势
- 清晰呈现设备状态
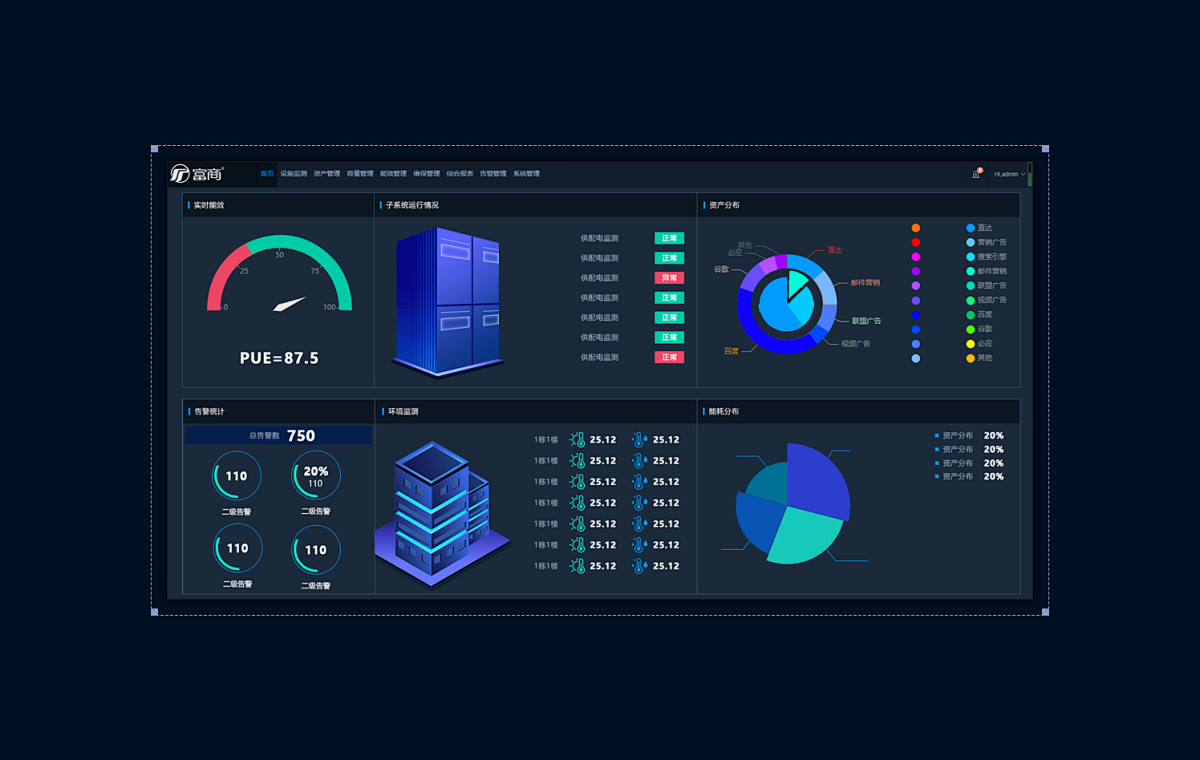
可视化大屏具有高分辨率、大尺寸的显示屏幕,可以清晰地呈现设备的状态信息。无论是设备的运行参数、故障报警、还是设备的位置分布等,都可以通过直观的图表、图像和文字展示在大屏上。
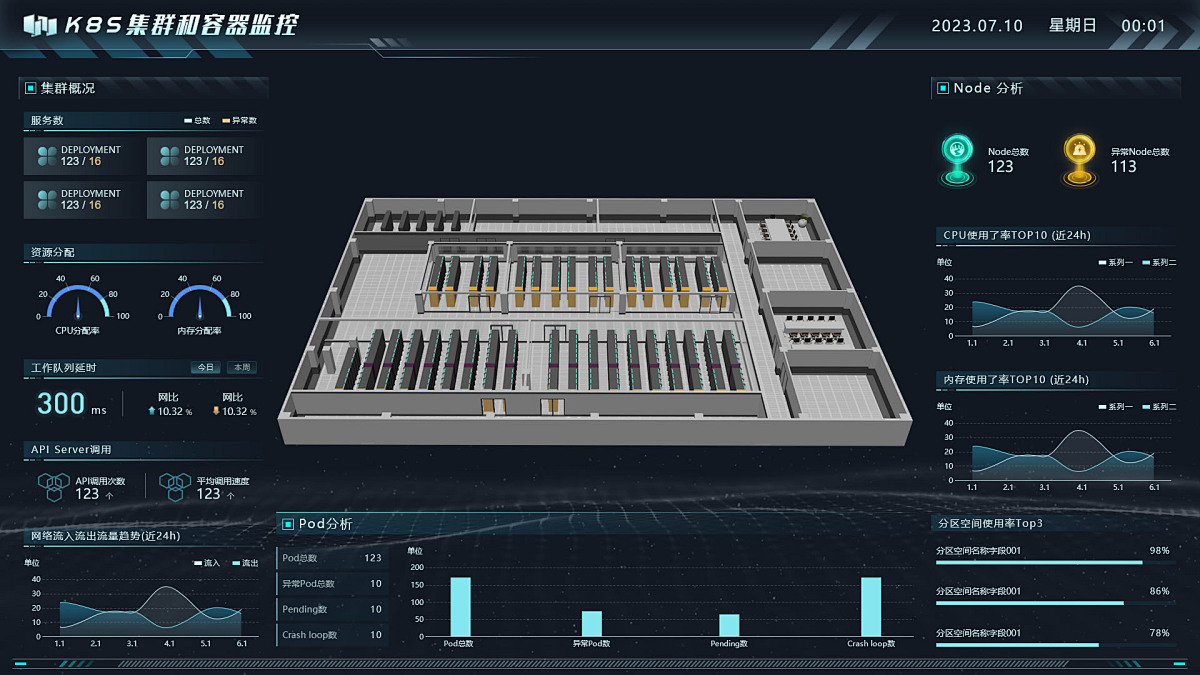
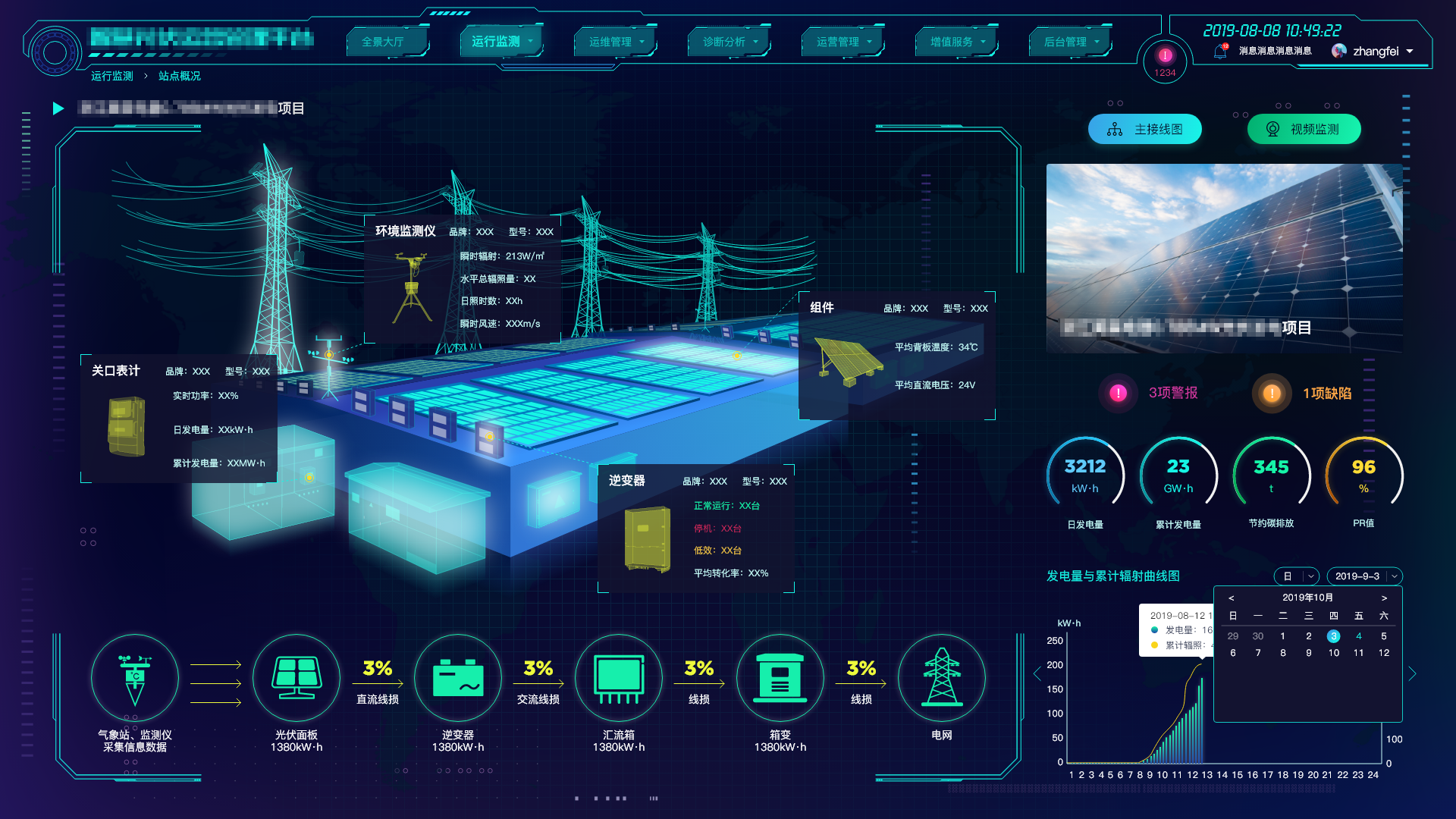
例如,在一个智能工厂中,可视化大屏可以显示各个生产设备的实时运行状态,包括设备的加工进度、产品质量、能耗情况等。同时,大屏还可以通过三维模型展示设备的内部结构和工作原理,让操作人员和管理人员更加直观地了解设备的运行情况。
此外,可视化大屏还可以根据用户的需求进行定制化显示。用户可以选择自己关心的设备状态信息进行展示,同时可以设置不同的显示风格和布局,以满足不同的使用场景和需求。

- 实时更新的特点
设备的状态是不断变化的,因此设备状态监控需要实时更新。可视化大屏可以通过与设备的数据采集系统进行连接,实现对设备状态的实时监测和更新。一旦设备的状态发生变化,大屏上的信息会立即更新,确保操作人员和管理人员能够及时了解最新的情况。
例如,在一个电力系统中,可视化大屏可以实时显示各个变电站的运行状态、电力负荷、故障报警等信息。当某个变电站出现故障时,大屏上会立即显示故障的位置和类型,并发出警报,以便管理人员及时采取措施进行处理。
此外,可视化大屏还可以实现历史数据的查询和分析。用户可以通过大屏查询设备的历史运行数据,了解设备的运行趋势和规律,为设备的维护和管理提供参考依据。
四、如何利用可视化大屏进行设备状态监控
- 数据采集与传输
要实现可视化大屏对设备状态的监控,首先需要进行数据采集和传输。可以通过安装传感器、数据采集器等设备,实时采集设备的运行参数、状态信息等数据。然后,通过网络将这些数据传输到可视化大屏的服务器上,进行处理和显示。
在数据采集和传输过程中,需要确保数据的准确性和实时性。可以采用先进的数据采集技术和通信协议,确保数据的稳定传输和可靠存储。同时,还需要对数据进行加密和安全防护,防止数据被篡改和泄露。

- 数据分析与处理
采集到的设备状态数据需要进行分析和处理,才能在可视化大屏上进行有效的展示。可以采用数据分析算法和模型,对设备的运行数据进行挖掘和分析,提取有用的信息和特征。
例如,可以通过对设备的温度、压力、转速等参数进行分析,判断设备是否存在故障风险。同时,还可以对设备的历史运行数据进行趋势分析,预测设备的未来运行状态,为设备的维护和管理提供参考依据。
在数据分析和处理过程中,需要结合实际的应用场景和需求,选择合适的分析方法和模型。同时,还需要不断优化和改进分析算法,提高数据分析的准确性和效率。

- 可视化设计与展示
可视化大屏的设计和展示是设备状态监控的关键环节。需要根据设备的特点和用户的需求,进行合理的可视化设计,确保设备状态信息能够清晰、直观地展示在大屏上。
可以采用图表、图像、动画等多种可视化方式,对设备的状态信息进行展示。例如,可以用柱状图显示设备的温度变化趋势,用饼图显示设备的故障类型分布,用动画显示设备的运行状态等。同时,还可以通过颜色、大小、形状等视觉元素,突出显示重要的设备状态信息,提高信息的可读性和可理解性。
在可视化设计和展示过程中,需要注重用户体验和交互性。可以设置用户操作界面,让用户可以通过点击、拖动、缩放等操作,对设备状态信息进行查询和分析。同时,还可以设置报警功能,当设备出现异常情况时,及时发出警报,提醒用户进行处理。

五、结论
设备状态监控一定要直观,而可视化大屏无疑是最适合这个工作的方式。它以其清晰呈现设备状态、实时更新的优势,为设备管理带来了极大的便利。通过数据采集与传输、数据分析与处理、可视化设计与展示等环节,可以充分发挥可视化大屏在设备状态监控中的作用,提高设备管理的效率和水平。在未来,随着技术的不断进步,可视化大屏在设备状态监控中的应用将会越来越广泛,为工业生产和各类设施的稳定运行提供更加有力的保障。